内容具有滚动视图的网格布局
一个运动悬停的项目和内容预览,可滚动,网格项目被点击时,图像动画到页面的中心,并将其放大。项目的背景也会放大,填充整个页面,形成内容预览的新背景。内容预览是可滚动的,更多的文本显示在图像下面。- 1.8k
- 0
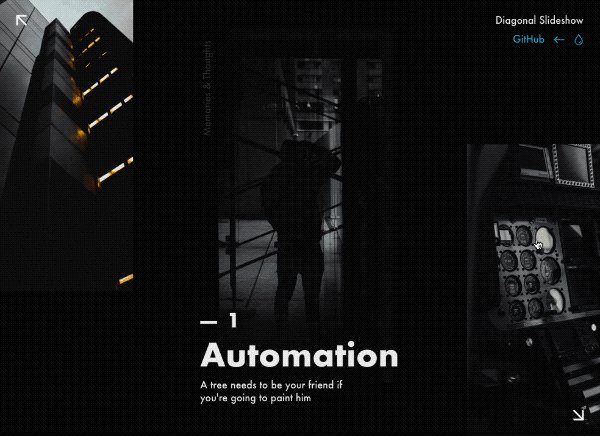
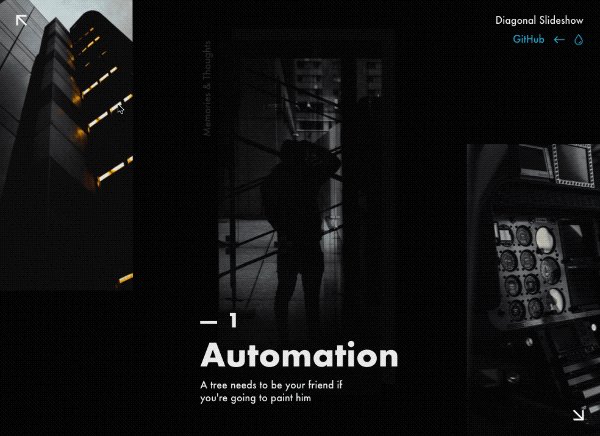
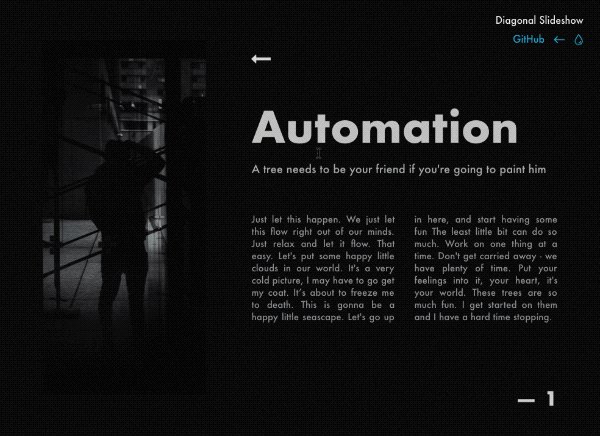
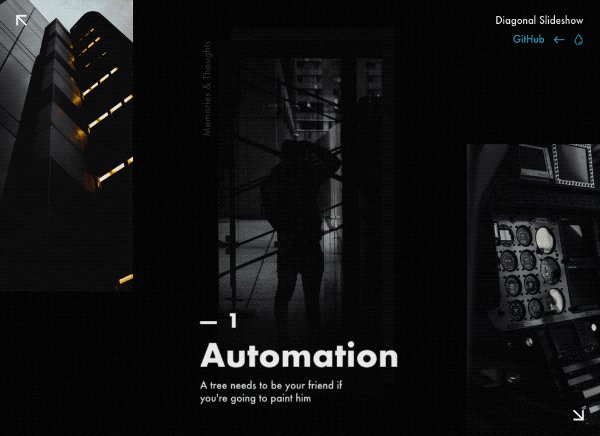
幻灯片布局对角线滑块特效
设计简介 幻灯片在页面的中心,轮播图像横向滑动特效,一个在左上角和一个在右下角的页面,单击当前幻灯片时,装饰背景元素扩展到全屏幕,图像移动到屏幕的左侧,内容在屏幕上动画化。 图片预览- 1.9k
- 0
一个具有悬停效果和内容预览的网格布局
资源信息 一个具有悬停效果和内容预览的网格布局,当指针在某个网格项目时,将出现悬停效果。单击某个内容时,将滑动到内容预览叠加层中,并将网格项目和预览项目制作为动画。- 4.6k
- 0
精美的3D视觉网页设计
WebGL是互联网的一部分,WebVR是解决WebAR迈出第一步,不仅技术变得更加先进,而且开发人员和设计人员的工具变得更简单,更易于使用,下面来看看令人惊叹的3D网络演示。 Mass Migrations 预览 GitHub Eutow 预览 GitHub Black Rain 预览 GitHub Odra 预览 GitHub Maratropa 预览 GitHub Biom…- 4.5k
- 0
有趣的动物特效网页设计
备注 如预览不能正常显示,表示不兼容此浏览器,尝试更换浏览器即可。 有趣的5种小动物特效页面 贪玩的黑猫 预览 鼠标点击 享受的狮子 预览 头部随鼠标移动 预览 奔跑的兔子 预览 鼠标点击 喷火的恐龙 预览 打包下载 Animal.zip 33.88KB- 3.9k
- 0
CSS Glitch Effect 故障特效
动画由第一层以外的所有图层实现快速变化的剪辑属性合成,此外,这些图层稍微的移动,所以,我们所看到的,就是图像的切片,稍微偏移,并且一直不断的移动。使用clip-path属性重新创建效果,尽管浏览器支持的较少(IE或Edge无法使用),但由于我们可以使用百分比值并将其应用于不一定完全定位的元素,因此可以用更灵活的使用方式。结合背景混合模式的效果,使我们能够创造一些有趣的图像效果。 查看演示 下载资源- 3.7k
- 0
3D Particle Explorations 8种3D粒子动画
这套演示是使用three.js和easing3D粒子动画。这些演示中的所有粒子和形状都是由基本的几何体/材质/网格组成,如球体,线条和盒子。 概念 这些在3D效果看起来非常棒,在动画中添加细微的3D视角可以使它们更具视觉吸引力。拥有3D网格的概念也可以帮助您调试和开发动画,你可以放大或者缩小,从不同的角度查看动画特效,完美的调整,希望这能激发你对3D粒子动画的灵感! three.js和3D环境的好…- 5.4k
- 0
6款背景动画装饰特效DecorativeBackgrounds
Today we are going to explore some original and experimental backgrounds generated using WebGL. The main idea is to show interesting animated shapes as decorative page backgrounds, some having subtle …- 3.7k
- 0
动画形状幻灯片灵感-Animated SVG Frame Slideshow
Today we’d like to share an experimental slideshow with you. The idea is to animate an SVG frame while we transition from one slide to another. Using different shapes we can create a variety of frame …- 2.4k
- 0
网格动画布局灵感-Expanding Grid Item Animation
Today we’d like to share a simple implementation of a grid animation with you that is based on the Dribbble shot Surf Project by Filip Slováček. When a grid item is clicked, the background and the thu…- 2.1k
- 0
网页设计
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
- ¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!