多种风格缩略图鼠标点击交错特效
网页简介 让图像在复杂和重叠动画中变得非常简单,我们在带有许多缩略图的图像网格上尝试使用此新功能。创建了四个演示,每个演示具有不同的交错效果,可隐藏并显示小图像以显示其下的某些内容。 图片预览- 0
- 0
- 703
网页文本滚动失真特效
网页简介 在过去的两年中,失真效应变得非常流行,现在许多非凡的网站设计都以这种独特的形式展现了这种有趣的趋势。今天,我们分享两个演示,我们使用它来滚动和鼠标移动时达到文本变形。 图片预览 演示中主要是在uniform滚动页面时更改材质的值,滚动速度越快,值变化越多。- 0
- 1
- 531
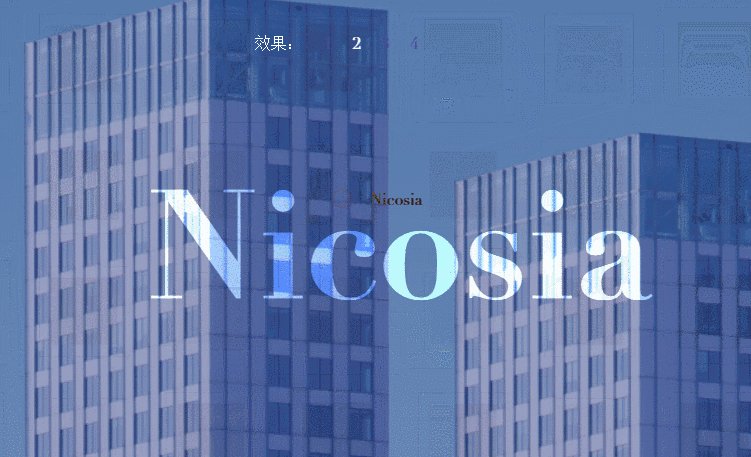
CSS网格图层幻灯片,带视差特效
网页简介 今天我们想分享一个基于CSS网格的幻灯片模板,在主图像和标题上具有层运动效果。并向主图像和标题添加类似视差的效果。对于标题,我们添加了两个带有轮廓样式的复制图层,可创建有趣的运动效果。 图片预览- 0
- 0
- 578
网页动态网格线条背景特效
网页简介 一组五个演示,其中包含通过THREE.MeshLine库创建的动画WebGL线。构建一个自定义几何图形,这些形状像丝带的线条具有非常有趣的图形样式。 图片预览- 0
- 0
- 683
幻灯片文字图像快速过渡特效
网页简介 图像幻灯片快速运动过渡效果,通过某些背景条纹的来增强动画中的效果。在幻灯片放映过渡中要执行的操作:将压缩图像并添加一些背景效果。此外,我们将使标题字母连续地飞走。 图片预览 单击“下一个”或“上一个”时,图像将移动并被挤压以产生快速加速的幻觉。字母将飞走,背景形状将开始“脉动”。- 0
- 2
- 308
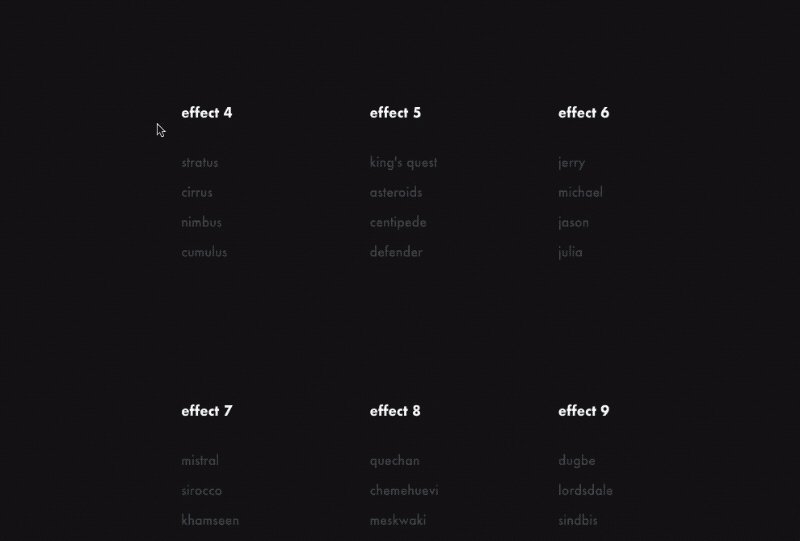
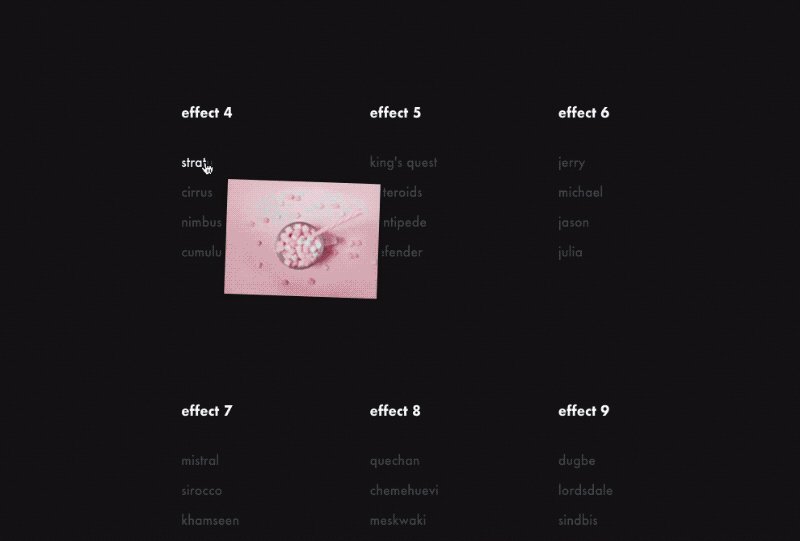
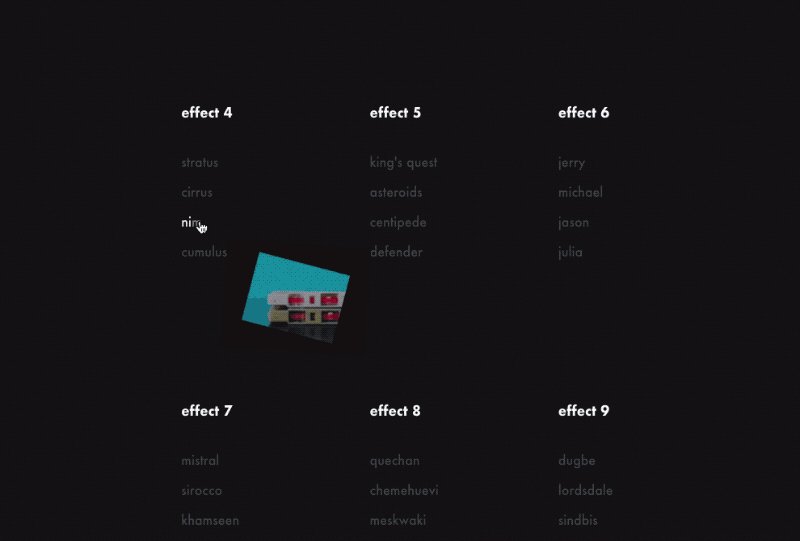
当鼠标指针滑动链接,将显示图像悬停滑动效果
网页简介 三组链接悬停效果,鼠标指针在链接时显示具有特殊效果的缩略图。当将鼠标悬停在带下划线的链接上时,您可以看到缩略图。这三组特效看起来都非常不错,有需求可以看看! 图片预览- 0
- 2
- 564
网页杂志动态翻页特效
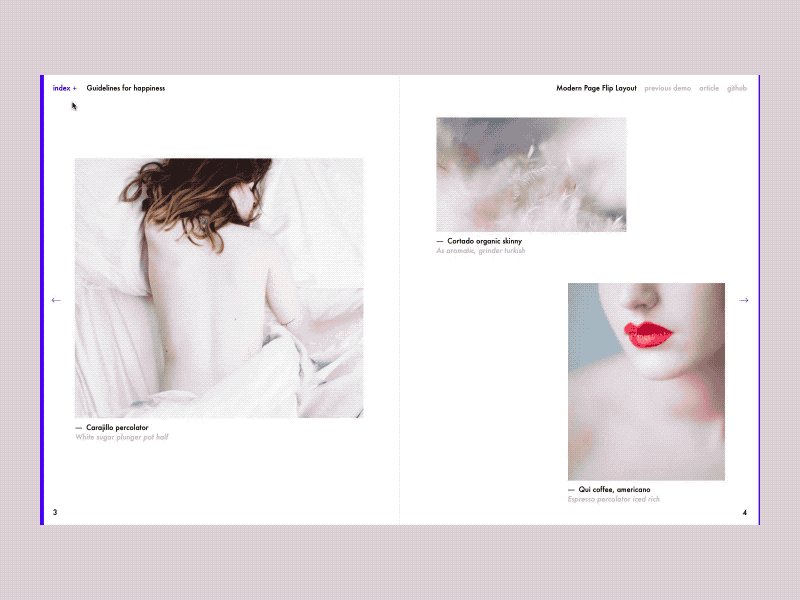
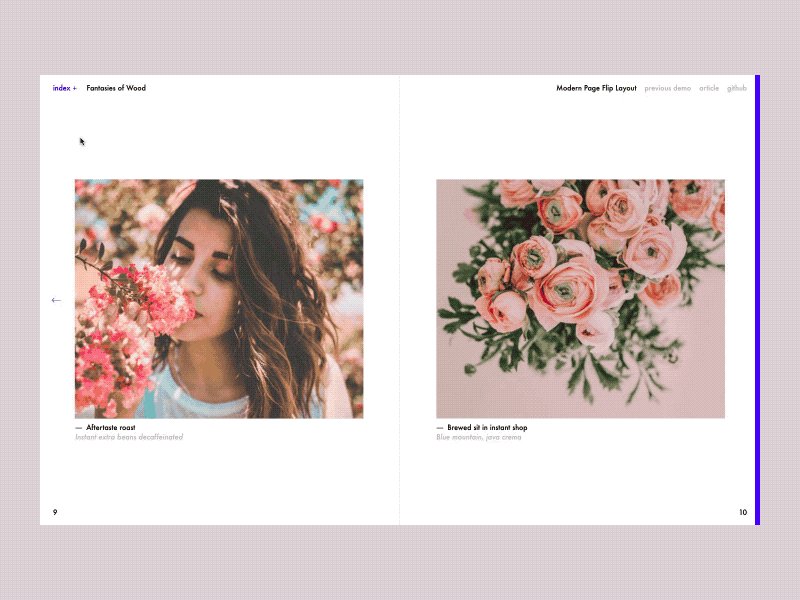
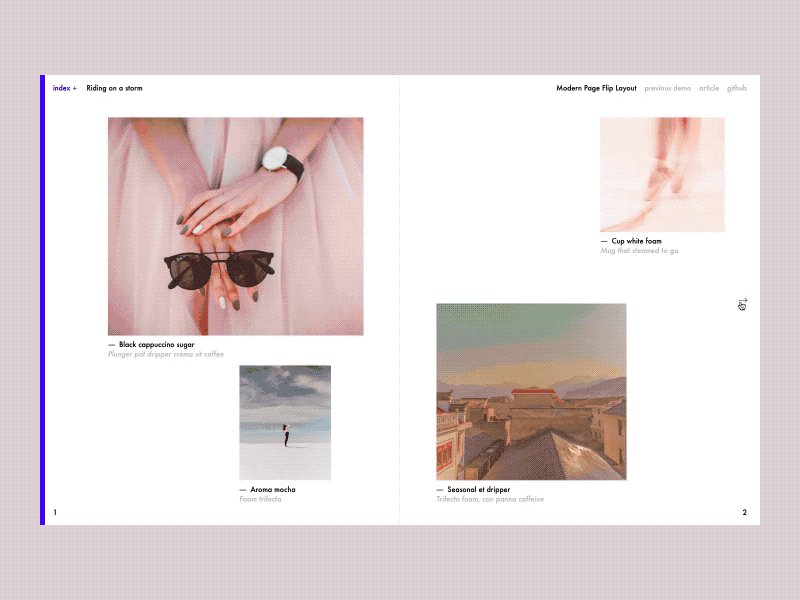
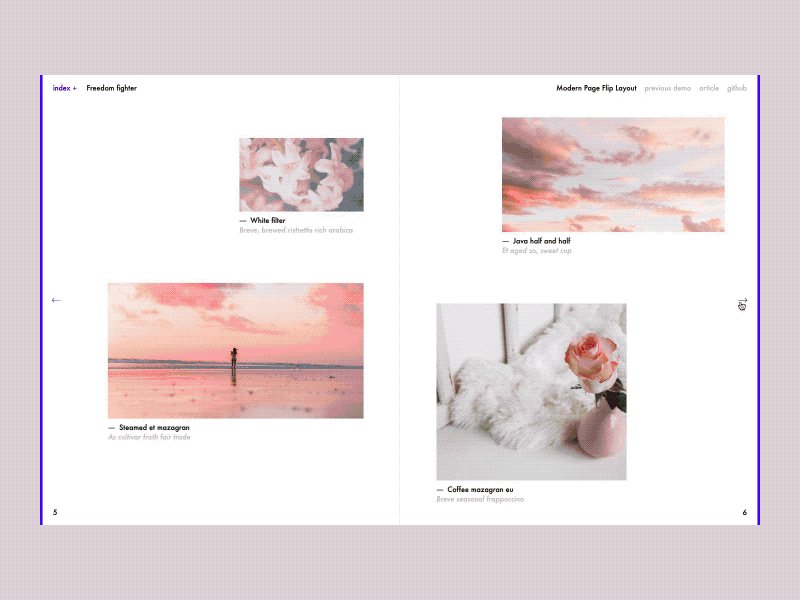
网页简介 布局包括每个“页面”的自定义CSS设置,创建平坦的页面翻转外观,菜单允许在页面之间跳转,屏幕两侧的蓝线用作装饰性指示器,类似于书的封面(从书的内部查看),旧浏览器不支持的CSS Grid和CSS Custom Properties。 图片预览- 0
- 0
- 1.1k
网页菜单图像背景网格动效
简介 背景中显示导航和一些具有轻微视差效果的分散图像。单击“浏览”链接后,看似随机放置的项目将以动画的形式最终显示它们在网格中的最终位置。每个网格都有其自己独特的布局。动画完成后,整个内容将变为可滚动状态,并且在网格下方显示一个内容区域。 图片- 0
- 1
- 677
内容具有滚动视图的网格布局
一个运动悬停的项目和内容预览,可滚动,网格项目被点击时,图像动画到页面的中心,并将其放大。项目的背景也会放大,填充整个页面,形成内容预览的新背景。内容预览是可滚动的,更多的文本显示在图像下面。- 0
- 0
- 1.8k
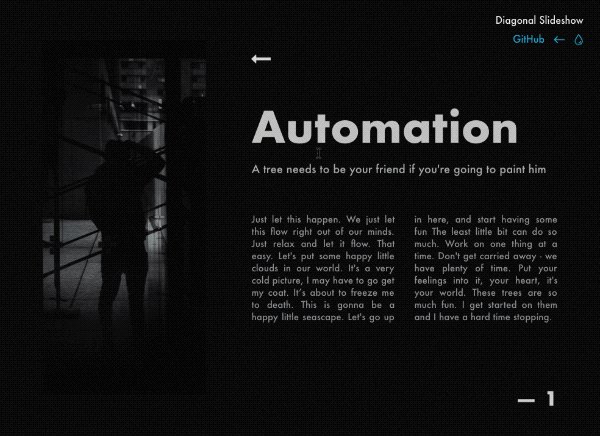
幻灯片布局对角线滑块特效
设计简介 幻灯片在页面的中心,轮播图像横向滑动特效,一个在左上角和一个在右下角的页面,单击当前幻灯片时,装饰背景元素扩展到全屏幕,图像移动到屏幕的左侧,内容在屏幕上动画化。 图片预览- 0
- 2
- 1.9k
图片幻灯片设计,左右两侧带有横向特效显示
资源信息 带有“三张图像面板”的布局的幻灯片设计,幻灯片显示页面在两侧,下一张和上一张幻灯片的预览。并且对所有图像和标题使用了显示效果并设置动画。- 0
- 5
- 5.1k
一个具有悬停效果和内容预览的网格布局
资源信息 一个具有悬停效果和内容预览的网格布局,当指针在某个网格项目时,将出现悬停效果。单击某个内容时,将滑动到内容预览叠加层中,并将网格项目和预览项目制作为动画。- 0
- 7
- 4.6k
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
- ¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!