一个具有悬停效果和内容预览的网格布局
资源信息 一个具有悬停效果和内容预览的网格布局,当指针在某个网格项目时,将出现悬停效果。单击某个内容时,将滑动到内容预览叠加层中,并将网格项目和预览项目制作为动画。- 0
- 7
- 4.6k
图片幻灯片设计,左右两侧带有横向特效显示
资源信息 带有“三张图像面板”的布局的幻灯片设计,幻灯片显示页面在两侧,下一张和上一张幻灯片的预览。并且对所有图像和标题使用了显示效果并设置动画。- 0
- 5
- 5.1k
动画图片灵感-Animated Image Pieces
After making the Developer/Designer Page Layout Concept we wanted to try out some different effects for the pieces animation on the image. There are quite a lot of possibilities to animate the fragmen…- 0
- 2
- 2.5k
幻灯片文字图像快速过渡特效
网页简介 图像幻灯片快速运动过渡效果,通过某些背景条纹的来增强动画中的效果。在幻灯片放映过渡中要执行的操作:将压缩图像并添加一些背景效果。此外,我们将使标题字母连续地飞走。 图片预览 单击“下一个”或“上一个”时,图像将移动并被挤压以产生快速加速的幻觉。字母将飞走,背景形状将开始“脉动”。- 0
- 2
- 242
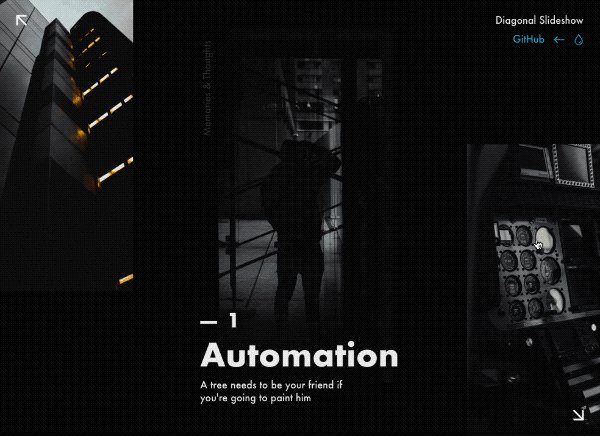
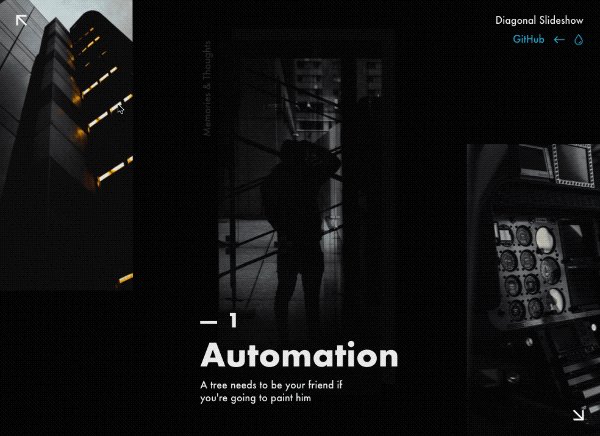
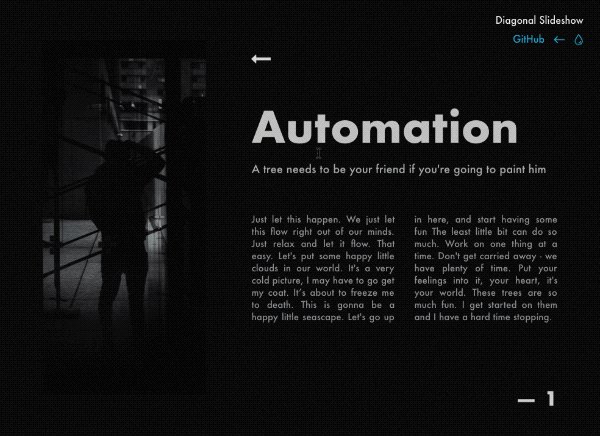
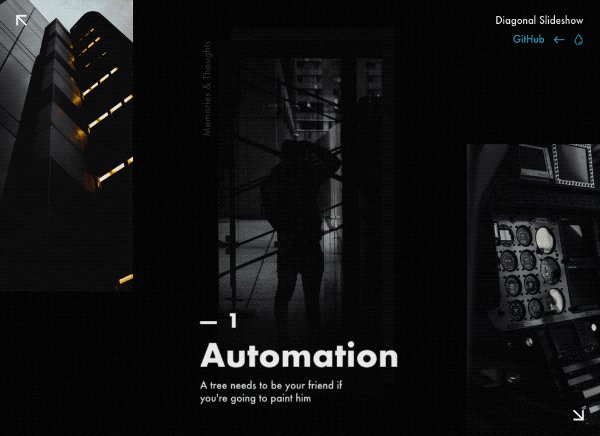
幻灯片布局对角线滑块特效
设计简介 幻灯片在页面的中心,轮播图像横向滑动特效,一个在左上角和一个在右下角的页面,单击当前幻灯片时,装饰背景元素扩展到全屏幕,图像移动到屏幕的左侧,内容在屏幕上动画化。 图片预览- 0
- 2
- 1.9k
滤镜按钮特效-Distorted Button Effects with SVG Filters
Following our latest web experiment by Lucas Bebber where we created realistic heat and water distortion on images and text, we’d like to share some inspiration for these kind of effects on buttons. A…- 0
- 2
- 2.2k
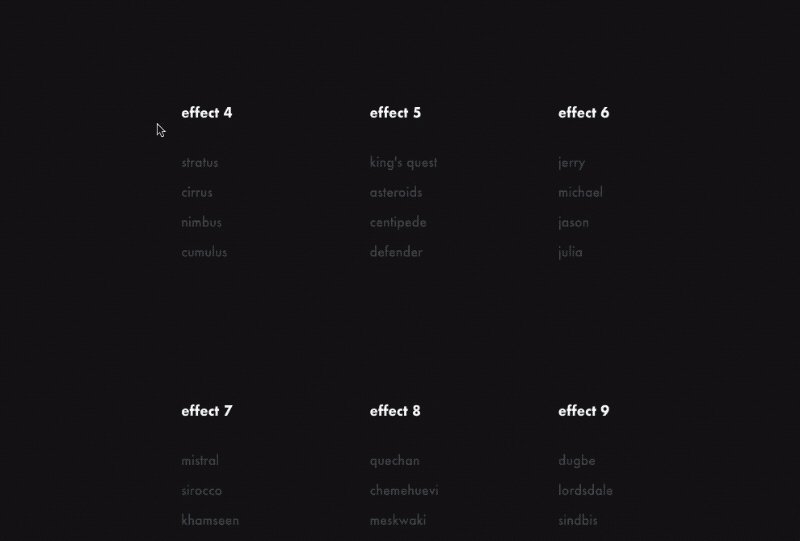
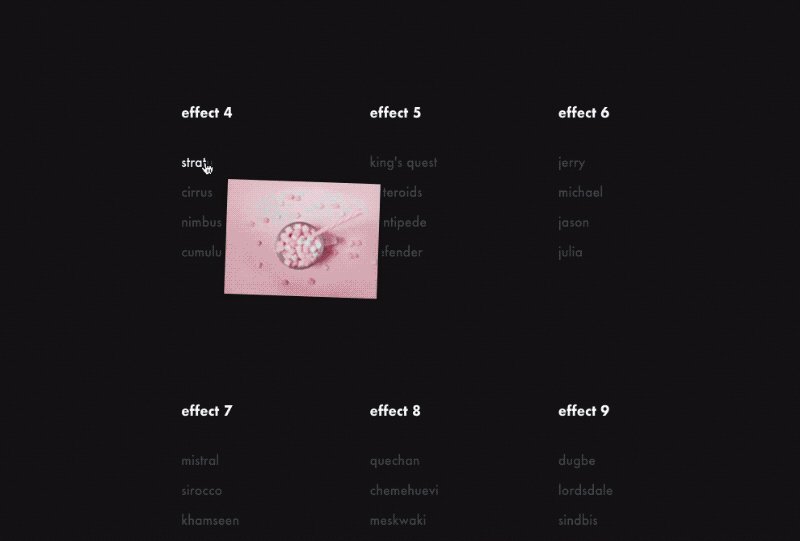
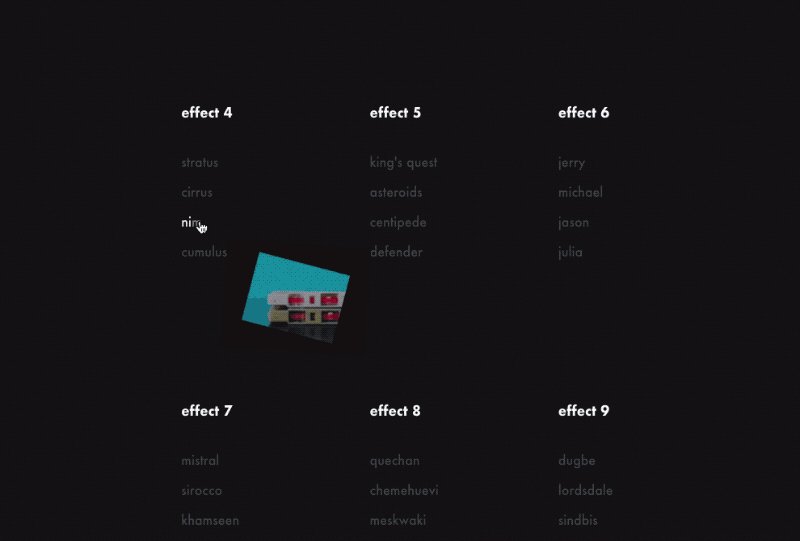
当鼠标指针滑动链接,将显示图像悬停滑动效果
网页简介 三组链接悬停效果,鼠标指针在链接时显示具有特殊效果的缩略图。当将鼠标悬停在带下划线的链接上时,您可以看到缩略图。这三组特效看起来都非常不错,有需求可以看看! 图片预览- 0
- 1
- 412
3D Particle Explorations 8种3D粒子动画
这套演示是使用three.js和easing3D粒子动画。这些演示中的所有粒子和形状都是由基本的几何体/材质/网格组成,如球体,线条和盒子。 概念 这些在3D效果看起来非常棒,在动画中添加细微的3D视角可以使它们更具视觉吸引力。拥有3D网格的概念也可以帮助您调试和开发动画,你可以放大或者缩小,从不同的角度查看动画特效,完美的调整,希望这能激发你对3D粒子动画的灵感! three.js和3D环境的好…- 0
- 1
- 5.3k
天气报告模版-Surf Report Template
Today we’d like to share a little template with you. This flexbox-based layout represents a weekly (5-day) surf report which shows some data of the day, like temperatures and information on waves. It …- 0
- 1
- 2.8k
简单的定点图像地图-Simple Interactive Points Effect
Today we’d like to share a simple hover/click effect for images with you. The main idea is to show a map or a base image with some points of interest (POS) and when we come close to one of these point…- 0
- 1
- 1.7k
有机SVG形状变形创意-Organic SVG Shape Morph Ideas
Today we’d like to share some more animated organic SVG shapes with you. The idea is to integrate some flowy, natural looking shapes into a web page as decorative elements, sometimes with an interacti…- 0
- 1
- 1.8k
双图像布局-Sliced Dual Image Layout
Today we’d like to share some layouts with a sliced image look with you. The idea is to show some text elements in a grid layout and change the content and images in a slideshow fashion. For the backg…- 0
- 1
- 2k
图标导航指示器-Inspiration for Navigation Indicators
Today we’d like to share some style inspiration with you. The topic of this inspirational collection is navigation indicators. Pages, slideshows and other components often need some kind of navigation…- 0
- 1
- 1.9k
网页文本滚动失真特效
网页简介 在过去的两年中,失真效应变得非常流行,现在许多非凡的网站设计都以这种独特的形式展现了这种有趣的趋势。今天,我们分享两个演示,我们使用它来滚动和鼠标移动时达到文本变形。 图片预览 演示中主要是在uniform滚动页面时更改材质的值,滚动速度越快,值变化越多。- 0
- 1
- 463
UI效果的灵感-Inspiration for Search UI Effects
Today we’d like to share a couple of ideas for search interaction effects with you. Mainly, we’d like to provide you with some inspiration for how to show the search interface in an interesting way. M…- 0
- 1
- 1.7k
CSS网页预加载-Kylo Ren CSS Page Preloader
Today we want to share something a little bit different with you: an image-less animated Star Wars tribute to Kylo Ren made with HTML & CSS only. This demo is kindly sponsored by PageCloud, the we…- 0
- 1
- 2.3k
网页菜单图像背景网格动效
简介 背景中显示导航和一些具有轻微视差效果的分散图像。单击“浏览”链接后,看似随机放置的项目将以动画的形式最终显示它们在网格中的最终位置。每个网格都有其自己独特的布局。动画完成后,整个内容将变为可滚动状态,并且在网格下方显示一个内容区域。 图片- 0
- 1
- 520
创意图像字体展示-Inspiration for Letter Effects
Today we’d like to share some inspiration for letter effects with you. We wanted to explore some simple, creative animations for display typography and large headlines using anime.js. These kind of an…- 0
- 0
- 1.8k
动画形状幻灯片灵感-Animated SVG Frame Slideshow
Today we’d like to share an experimental slideshow with you. The idea is to animate an SVG frame while we transition from one slide to another. Using different shapes we can create a variety of frame …- 0
- 0
- 2.4k
★ 账号只需一步极速注册
★ 邀请码可享受积分加成
★ 匠心打磨分享日常干货
★ 服务为王聚合效率工具

× 
搜索一下可能来得更快
×
¥undefined
请打开手机使用微信扫码支付
「」
×
....支付确认中....
「」
×
支付金额
¥
undefined
×
检测到您未绑定微信账户,请先绑定微信
立刻绑定× ![]()
为了确保您的账户安全
请您设置一个登录用户名和密码
请您设置一个登录用户名和密码